
Te confesso que estava meio preocupado com o futuro do Web Acappella diante das exigências do mercado. O fato de cerca de 43% dos acessos à internet provém de dispositivos móveis, e esta mobilidade exige que os sites seja bem visíveis e navegáveis nestes ditos dispositivos.
Confira também: Qual o Melhor Construtor de Site Grátis
Do Web Acappella 3 para o 4, muitas foram as mudanças, pois deixava se ter sites gerados em flash, para finalmente ser usado o CSS3 e HTML em sua composição, isso permitia que os sites fossem acessíveis por dispositivos móveis, mas ainda sim, não se adaptava ao tamanho da tela.
A tecnologia Responsiva veio há alguns anos e mesmo assim o Web Acappella não acompanhou esta tendência, sendo necessário ter um versão mobile do mesmo site e então redirecionar para a versão quando o site era acessado pelo dispositivo em questão.
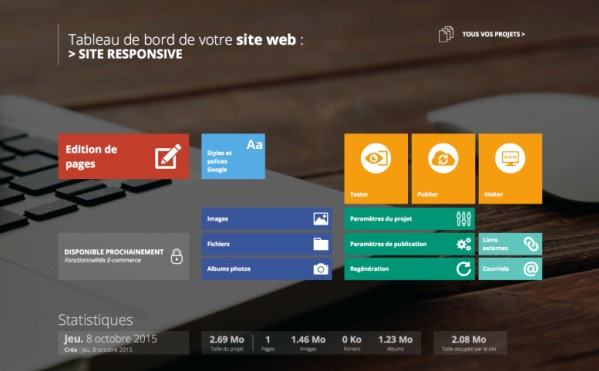
Então, finalmente, em fevereiro deste ano, A intuishere, desenvolvedora do programa, apresentou o Web Acappella RC, ou responsive ou simplesmente Web Acappella 5.
Esta versão veio com inúmeras mudanças além da possibilidade de gerar sites que se adaptem a qualquer tamanho de tela, cumprindo, finalmente um exigência imposta até mesmo pelo gigante das buscas, o Google.
Vou descrever logo abaixo, como ele funciona para criar os sites, já que teve uma mudança drástica, precisaria de uns 5 posts deste para minuciar todas elas.
GRIDS No WEB ACAPPELLA 5 RESPONSIVO
Este sistema de trabalho, começou há um bom tempo e substituiu o modelo de tabelas, como era baseados os sites em HTML no passado.
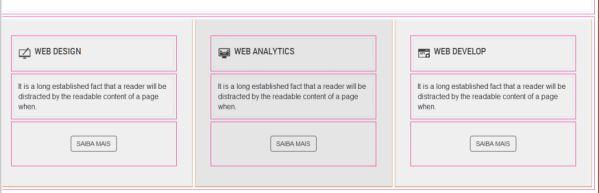
As grids dividem a tema em 12 partes iguais, possibilitando a organização dos elementos de acordo com o seu tamanho, assim, você pode dividir a tela em colunas, fazendo a combinação de ocupação de grids para alinhar o conteúdo.
No exemplo abaixo a tela é dividida e cada elemento utiliza 4 grids cada.

LINHAS E COLUNAS com o WEB ACAPPELLA 5
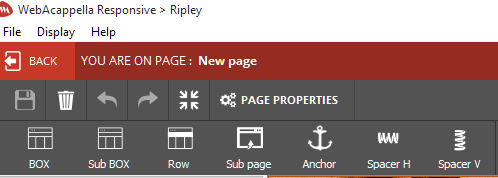
O Web Acappella foi obrigado a abandonar o estilo de criação arrasta e solta, pois este não permitia que os elementos pudessem se ajustar em determinados ambientes, e além das grids o Web Acappella adotou também uma forma de organização de conteúdo baseado em linhas e colunas.
Podemos adicionar as linhas (ou rows) e dentro de cada row, definir as colunas com as sub boxes. Ainda tem outra ferramenta chamada de Box, que funciona como o fundo de cada linha.

Desta forma, você pode definir a quantidade de grids que cada row ou sub box irá ocupar e adicionar os elementos dentro destes blocos de organização.
Como pode ver, isto muda tudo que conhecemos sobre o Web Acappella, mas posso afirmar que este modelo não só otimizou a forma do programa trabalhar, como também otimizou nossa forma de desenvolvimento.
Ficou muito rápido definir e elaborar um layout, assim como trabalhar com os elementos dentro dos blocos de organização.
É possível obter um layout bem mais organizado em menos tempo que na versão anterior.
ORGANIZAR O LAYOUT EM VÁRIOS TAMANHOS DE TELA
Aqui é que a mágica acontece. O programa disponibiliza 4 tamanhos de telas, as quais poderão ser ajustadas de forma individual.
Você define o tamanho de tela que quer trabalhar e ajusta a posição dos elementos relativos a ocupação da quantidade de grids, assim tudo ficará bem ajustável, sendo que em poucos minutos você otimiza todos os elementos em vários tamanhos de tela.
Além disto, se você preferir que alguma elemento não precisa aparecer em determinado dispositivo, ou tamanho de tela, você pode simplesmente ocultá-lo. Este recurso é muito interessante e impede que certos elementos atrapalhe a leitura do conteúdo.
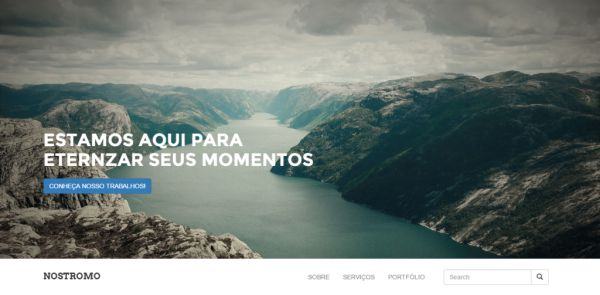
EXEMPLOS DE SITES com o WEB ACAPPELLA

Tem alguns modelos que criei para demonstrar um pouco da capacidade do programa. Utilizei apenas recursos que o próprio programa fornece e nada mais.
A média de criação de cada um, gira em torno de 2 a 4 horas, isto inclui o tempo de criação da identidade do Template, pesquisa e manipulação de imagens.
DOWNLOAD
O novo Web Acappella Responsivo está disponível para download para Windows e Mac e ambos podem ser encontrados no link abaixo.
SEO E CÓDIGO
O Web Acappella é uma ferramenta muito sólida e as mudanças vem sempre ocorrendo, é um programa que gera um código bastante limpo e agora tem muito mais possibilidade de ser bem indexado pelo Google e outros motores de busca.
É possível realizar boas práticas de SEO dentro da página e a codificação organizada e baseada em Bootstrap tende a ajudar na composição de um site bem feito.
Usando para criar sites próprios ou para clientes é uma boa pedida, pois é consistente, fácil de usar e utiliza tecnologias modernas de criação de sites.
Fica fácil de você organizar seus projetos, publicá-los online e desenvolver trabalhos modernos e consistentes com o mercado atual.

Este é um guest post escrito por Rafael Marques que mantém o site Web Acappella Full.
Gostou destas dicas? Ainda tem dúvidas ou sugestões? Então deixe um comentário abaixo.


