
É muito comum webmasters e blogueiros fazerem parcerias com a idéia de aumentar o trafego de visitantes e para facilitar a parceria.
Alguns webmasters costumam deixar a amostra o código do banner ou link dentro de uma pequena caixinha, onde o parceiro interessado pode pegar o código e adicionar em seu blog para dar início a
parceria. Confira a imagem abaixo.

Como Criar uma Caixinha de Parcerias
O código de implantação desta caixinha é bem simples e pode ser adicionado em praticamente qualquer lugar do site que aceite HTML. Clique aqui para baixar o código.
Como modificar o código
Caso você tenha dificuldades para alterar o código com as informações do seu site/banner, confira a explicação…

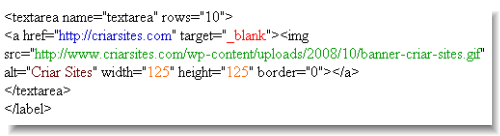
Na imagem acima você pode ver que eu destaquei os campos que devem ser modificados com algumas cores. Abaixo você pode conferir o que cada uma delas quer dizer.
Azul: O endereço completo do site ou da página de destino.
Vermelho: Se você quiser que o site abra na mesma janela modifique o “_blank” para “self”.
Verde: Endereço completo do seu banner.
Marrom: Texto alternativo do banner.
Laranja: Medidas exatas do banner utilizado.
Depois que fizer as modificações necessárias, publique o código em um local do seu site que suporte HTML.
Veja Também:
- Como Criar um Sistema de Cadastro e de Login com PHP e MySQL
- O que é HTML e qual a sua importância?
- Como Impedir que seu site seja aberto em iframes?
- CuteNews – Sistema de Notícias que não precisa de Banco de Dados MySQL
Gostou desta dica do Como Criar uma Caixinha de Parcerias? Tem dúvidas? Deixe um comentário.


