Podemos definir a imagem do cabeçalho do blog como uma identidade visual, podendo conter uma logo e a descrição do blog, já a forma que será exibido pode varia de acordo com o tema abordado.
Mesmo após a recente atualização do Blogger, a forma de trocar a imagem do cabeçalho continua fácil. Geralmente essa troca e feita quando é criado um blog ou é instalado um novo Template no Blogger e o usuário não gosta da imagem do cabeçalho que já vem pré-definida pela plataforma.
É possível trocar ou colocar uma imagem no cabeçalho do blog e isso basta seguir alguns passos.
Como vamos inserir uma imagem que deverá ter seu tamanho previamente definido requere algum conhecimento mínimo de edição e também é importante saber como e onde armazenar a imagem que deverá ser usada.
Para a redimensionar a imagem do cabeçalho você usar o Photoshop, Corel Draw, Picture Manager ou até mesmo o Paint.
Como trocar o cabeçalho do Blog:
Ao fazer o login no blogger o primeiro passo é entrar na ferramenta de “layout” nesta ferramenta podemos adicionar gadgets e efetuar outras configurações como mudar o cabeçalho do blog.
O cabeçalho pode ser composto apenas por palavras (texto) para modificar e inserir e/ou trocar a imagem do cabeçalho clique em “editar” para editarmos o cabeçalho.
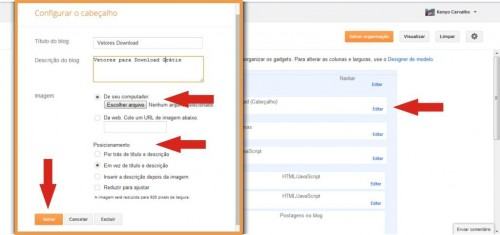
Tendo a imagem pronta para inserir no cabeçalho do seu blog, observe na imagem acima as setas vermelhas que marcam onde serão efetuadas as alterações, a primeira alteração é a escolha da imagem.
Clique em “escolher arquivo” para adicionar uma imagem do seu computador ou marque a opção logo abaixo para inserir um link da imagem da Internet, logo após escolha o posicionamento “em vez de titulo e descrição”.
*recomendo antes de inserir a imagem, redimensione-a, para ficar no tamanho da largura do cabeçalho, sendo que a mesma pode variar de acordo com a largura do blog.
Feito isso, basta clicar em “salvar” e verificar o resultado.
Essa tarefa é um pouco complicada para quem nunca trocou o cabeçalho do blog, mas se tornará fácil após a primeira vez.
Caso não consiga ter um resultado satisfatório deixe um comentário para que eu ou algum colaborador possamos tirar suas dúvidas, não precisa gastar muito tempo fazendo e refazendo a imagem que deseja usar para caber bem no visual do seu blog, basta lembrar de inserir as dimensões e medidas certas de acordo com a largura do blog.
Este é um guest post escrito por Kênyo Carvalho do blog Vetores Download.