Um elemento bastante utilizado nos blogs é a barra lateral (sidebar), geralmente é nesta barra que ficam banners, links, artigos populares, artigos recentes e em destaque, formulário de captura de e-mails, etc., porém ao rolar a página esta barra e seus elementos ficam na parte superior do blog, com isto perdendo sua visibilidade. Aqui vou mostrar uma forma extremamente simples de ter uma barra lateral flutuante e também vou dar dicas de como aproveitar isto a seu favor!
O principal motivo pelo qual realmente recomendo que utilize uma barra lateral deslizante é pelo simples fato de que sem isto após determinado ponto de sua página não estará exibindo absolutamente NADA para seus leitores, a barra lateral simplesmente deixa de existir e certo ponto. Tendo este recurso não importa o quão longo seja seu artigo, SEMPRE terá algo em sua barra lateral, com isto certamente terá um bom aumento em suas conversões.
Antes de qualquer outra coisa é importante que eu lhe diga que NÃO é permitido utilizar anúncios do Google Adsense em barra lateral deslizante, o anúncio do Adsense até poderá estar na barra lateral, porém SEM deslizar quando rolar a página, o Adsense deve rolar a página normalmente. É muito importante que saiba disto para que não tenha problemas com sua conta.
Dicas para Aproveitar Melhor sua Barra Lateral Deslizante!
Para que tenha melhores resultados antes de aprender como criar uma barra lateral deslizante (que é muito fácil) é importante traçar uma boa estratégia de como irá utilizar este novo recurso de seu blog. Para isto é importante que tenha um objetivo, desta forma já saberá o que exibir na área flutuante de sua barra lateral, veja alguns exemplos:
- Para blog focado em Adsense: recomendo aproveitar a barra deslizante para a navegação, utilize nesta área links, artigos populares, relacionados, etc.
- Programas de afiliados/infoprodutos por banners: neste caso o mais indicado é realmente exibir seus banners nesta área, desta forma os tornando mais chamativos pois estarão na tela por mais tempo.
- E-mail marketing: caso sua principal estratégia seja através do e-mail marketing o mais indicado é que utilize esta área para inserir um formulário de captura de e-mails, desta forma aumentando a quantidade de subscrições por dia em sua lista.
O importante é que repare no detalhe de que poderá escolher quais widgets serão fixos, assim permitindo que alguns tenham um comportamento normal. Para que sua barra lateral não fique confusa o ideal é deixar os widgets que serão fixos mais para baixo, desta forma não ficarão se sobrepondo.
Outra alternativa é criar uma barra lateral menor que seja inteira deslizante, desta forma todos os elementos de sua barra lateral ficarão visíveis todo o tempo. Esta é uma estratégia interessante para quem trabalha com o foco em um único produto, terá menos espaço de divulgação, mas será um espaço com maior conversão.
Plugin para Barra Lateral Deslizante no WordPress!
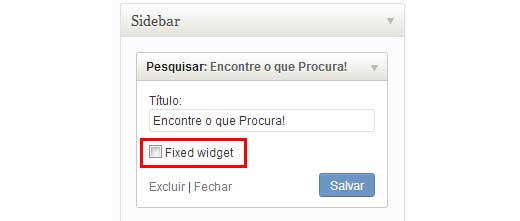
Para ter sua barra lateral deslizante basta instalar e ativar o plugin Q2W3 Fixed Widget (https://wordpress.org/plugins/q2w3-fixed-widget/), que entre diversos plug-ins acredito ser um dos mais simples de utilizar. Após instalar e ativar este plugin basta ir até a área de widgets de seu blog e marcar quais deseja fixar clicando sobre o “Fixed widget” como na imagem a seguir.

Mais uma vantagem deste plugin é que altera o comportamento de sua barra lateral sem que isto afete o comportamento de outros elementos de seu blog, assim permitindo que aumente a taxa de conversão de determinados elementos sem que isto traga qualquer tipo de prejuízo para o blog como um todo.
Você já sabia como deixar sua barra lateral deslizante? Qual sua opinião sobre isso?


