Adicione uma área de comentários em seu site com o Disqus Comments.
O Disqus Comments é um serviço totalmente grátis, que permite que webmasters adicionem uma área de comentários em qualquer tipo de site, blog, loja virtual e etc., que aceite HTML, como é o caso do DreamWeaver, NVU e etc.
Ele também pode ser utilizado no Blogger, WordPress e em outros sistemas CMS, caso você queira alterar a área de comentários padrão, por uma mais customizada.
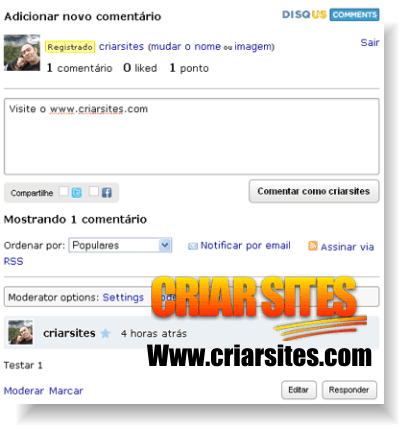
Você pode conferir o resultado nesta página de teste em que eu instalei o sistema de comentários para que você tenha uma idéia de como pode ficar os comentários em seu site.

Nota
A instalação da área de comentários oferecido pelo Disqus Comments exige algum conhecimento básico sobre a ferramenta utilizada para construir o seu site, já que será necessário mexer com os códigos das páginas.
Eu não vou entrar em detalhes aqui porque existe uma infinidade de maneiras de se criar um site, o que tornaria inviável explicar todas elas.
Como instalar
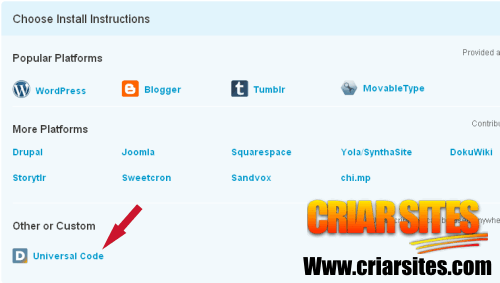
Após fazer o cadastro no Disqus, você será recebido com uma página onde você poderá selecionar o tipo de site em que o sistema de comentários será instalado. Escolha a opção “Universal Code”, como pode ser visto abaixo.

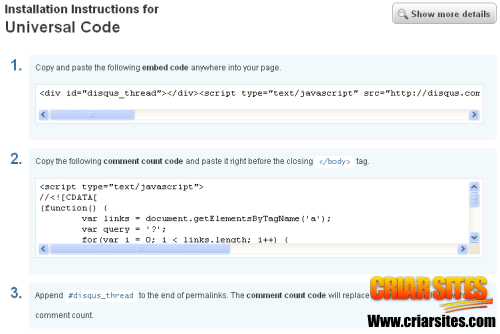
Na próxima janela você terá acesso aos códigos a serem implantados em seu site. Você deve se preocupar com os dois primeiros, como é explicado abaixo.

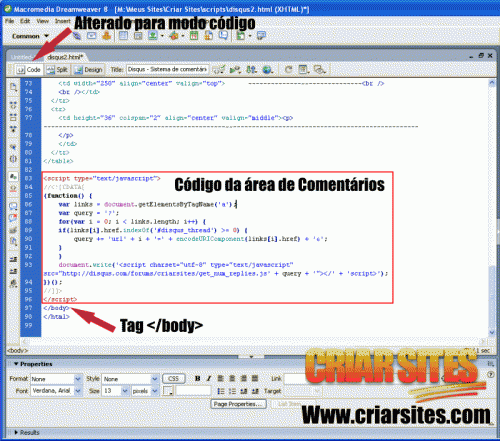
Para adicionar os códigos as páginas de seu site, você deve alterar o editor de sites que estiver utilizando para o modo HTML e inserir o código apresentado no primeiro campo no local em que você deseja que a área de comentários apareça em seu site e o segundo deve ser adicionado logo antes da tag </body> da página.
Abaixo você pode conferir uma imagem onde eu mostro como deve ser adicionado o código às páginas de seu site, utilizando o editor de sites DreamWeaver.
Após adicionar os códigos às páginas de seu site, você deve publicá-las em seu servidor para que a área de comentários possa ser vista no navegador de internet.
Se você quiser trocar a área de comentários de seu blog no Blogger ou WordPress (o que eu não recomendo), confira este artigo publicado no Professional Blogger.
Visite o Disqus e customize seu site >> (http://disqus.com/)
Veja Também:
- Criar Chat – Chat Grátis para Sites, Blogs e até Facebook
- Contador de Visitas Online Grátis para o seu Site ou Blog
- Como Fazer Capa de e-book 3D Grátis!
Gostou deste artigo? Ainda tem dúvidas? Deixe seu comentário.