
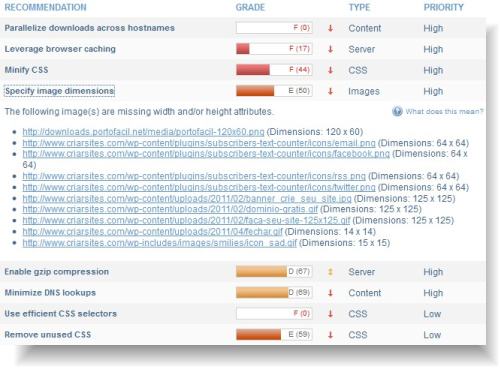
O GTmetrix é uma ferramenta muito útil para saber como está o desempenho de seu site, ele analisa diversos fatores, como problemas com o CSS, Javascript, imagens, cache e compactação das páginas entre outros, que podem influenciar no aumento do tempo de carregamento do site quando os visitantes o acessam.
Além de apontar os problemas, ele também dá alguns detalhes que podem ajudar o
webmaster/blogueiro a solucionar o problema (caso tenha conhecimento para isso).

Ao analisar o CriarSites.com pela primeira vez com o GTmetrix, eu descobri que o site estava com mais de 1.2 MB de peso só na página inicial, o que é muita coisa para um site (embora que brincando com o serviço, eu descobri sites com mais de 3 MB de tamanho 😯 ), por isso eu resolvi eliminar/corrigir o que estava pesando mais no site.
Acabei descobrindo que só a barra do Wibiya, estava com mais de 230 KB de tamanho e que também existiam outras imagens que estão presentes no template que podiam ser otimizadas de forma a ficarem mais leves. Acabei retirando a barra do Wibiya e otimizei a maioria das imagens que aparecem no template. O resultado foi uma queda de mais de 300 KB no peso da página.
É claro que existem diversos outros problemas que o serviço apontou em meu site, mas que infelizmente a maioria deles eu não posso ou não tenho ideia de como resolver, mas estarei atento a eles. No entanto, só de o site estar mais leve, com certeza vai melhorar a navegação para os visitantes, principalmente para os com conexões mais lentas.
Analise você também o seu site no GTmetrix (http://gtmetrix.com/) e descubra potenciais problemas de carregamento de seu site.
Veja Também:
- Como criar um Banco de Dados MySQL e usuário no Cpanel
- File Zilla – Programa para transferência de arquivos entre computadores
- Onde comprar o Domínio para o seu site
- Como Aumentar suas Vendas Melhorando o Design do seu Blog
Gostou do artigo Teste a performance de seu site com o GTmetrix? Ainda tem dúvidas ou sugestões? Então deixe um comentário abaixo.


