
No artigo de hoje, vou lhes apresentar uma forma de colocar um resumo nos seus posts, onde o visitante lê um ‘pedaço’ do texto e se quiser ler o resto da matéria ou noticia, tem de clicar em
‘Continue Lendo…’ Isto é muito útil ao criar um blog!

Para colocar o resumo automático em suas postagens e noticias de seu site ou blog, você deverá adicionar uns códigos HTML em seu tema, por isso, recomendo que você faça um Backup de seu modelo no painel do blogger.
Para fazer o backup, faça o loguin no Blogger, clique em ‘Design’ depois em ‘Editar HTML’ e por fim clique em ‘Baixar modelo completo’. Isso é preciso porque se acontecer algo errado, você restaurar seu tema do jeito que era antes.
Você poderá adicionar o ‘Leia mais’ de forma manual do blogger facilmente. Quando você digitar sua matéria no campo de publicação, coloque o cursor do texto onde você que colocar o ‘Leia mais’ e clique no ícone de uma folha tipo rasgada. Depois clique em ‘Visualizar’ para vê como ficou.
Ainda acho melhor desse jeito que vou ensinar aqui, pois o resumo já aparece automaticamente.
O tamanho do resumo que ficará visível na HOME de seu site e o tamanho das imagens dos artigos é totalmente configurável, vou lhe ensinar como ajeitar essa parte também!
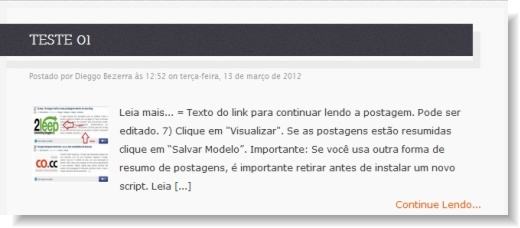
Agora vamos ao passo a passo de como colocar o resumo de seus posts de forma automática e com imagem do lado.
Vai ficar igual o exemplo da imagem acima.
1- Faça seu loguin no blogger, clique em ‘Design’ e depois clique em ‘Editar HTML’.
2- Faça o backup de seu tema clicando em ‘Baixar modelo completo’.
3- Clique em ‘Expandir modelos de widget’, use o atalho CTRL + F e procure por: </head>
4- Logo acima dele, cole esse código HTML:
<!-- Resumo automático -->
<script type='text/javascript'>
summary_noimg = 330;
summary_img = 300;
img_thumb_height = 100;
img_thumb_width = 100;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+' [...]';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img"
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,
div.innerHTML = summary;
}
//]]>
</script>
<!-- Fim resumo automático -->
Não precisa mudar nada, caso você queira aumentar ou diminuir o tamanho do resumo do post que vai aparecer na HOME ou o tamanho da imagem, preste atenção abaixo:
Mudando o tamanho do resumo e das imagens que vai ser exibido no HOME:
Summary_noimg – É o número de caracteres do resumo se não tiver nenhuma imagem na postagem. No código acima, está definido por 330 caracteres.
Summary_img – É o número de caracteres do resumo caso a postagem possua alguma imagem. No código acima está definido por 300 caracteres.
Img_thumb_height – É a altura da imagem em pixels. No código acima está definida para ter 100px de altura.
Img_thumb_widthh – É a largura da imagem em pixels. No código acima está definida para ter 100px de largura.
Continuando a configurar os resumos automáticos:
5- Agora procure por: <data:post.body/>
6- Substitua o código acima colocando o código abaixo:
<!-- Resumo automático -->
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<p><b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb
("summary<data:post.id/>");</script>
<span class='rmlink' style='float:right'><a expr:href='data:post.url'>Continue Lendo...</a>
</span></b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if></p>
</b:if>
<!-- Fim resumo automático -->
Onde tem ‘Continue Lendo… ’ no código acima, você pode substituir por qualquer texto como, Leia Mais, Leia a matéria completa… Vai da criatividade de cada um.
Por fim, clique em ‘Visualizar’, se as postagens estiverem sido resumidas, clique em ‘Salvar modelo’.
Caso você ainda não tenha publicado nenhuma postagem em seu site/blog, clique em ‘Salvar modelo’ e crie uma postagem grande para ver se funcionou. Caso tenha dado algo errado, faça o upload do arquivo XML que você baixou no inicio desse artigo e nos conte aqui por comentário para vê onde foi o erro.
Espero que esse Guest Post seja útil para todos vocês!
Veja Também:
- Como Redirecionar do Blogger para WordPress?
- Como Criar um Box Flutuante para Publicidades no Blog?
- Gadgets para Blogger!
Este é um guest post escrito por Dieggo Bezerra que administra o Conexão CL.


